Anatomi halaman WEB
All about WEB |
Anatomi halaman WEB – Sudah lama tidak posting di blog ini, jadi kali ini
saya ingin membahas tentang anatomi halaman web. Anatomi atau susunan komponen
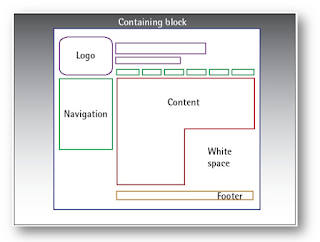
halaman web terdiri dari beberapa bagian, yaitu : containing block, Logo,
navigation, content, white space. Seperti di gambar salah satu contoh dari
susunan suatu web.
Komponen yang ada suatu web mungkin bisa sangat banyak, tapi
dikali ini saya hanya membahas yang umumnya. Komponen yang sangat banyak
haruslah disusun dengan bagian tertentu agar terlihat rapi dan mudah digunakan.
Berikut komponen – komponen web :
Ø
Header
Header merupakan bagian web yang paling diatas. Header
umumnya berfungsi tempat nama web, logo web, deskripsi web, dan lain-lain.
Ø
Containing
Block
Merupakan tempat
atau bagian dari halaman web yang membungkus semua komponen halaman web.
Containg Block umumnya menggunakan tag <body>, yang didalamnya diisi tag
<div> atau tag <table>.
Ø
Logo
Merupakan
indentitas dari web atau pemilik situs. Logo biasanya berupa gambar favicon.
Ø
Navigation
Navigation merupakan navigasi, label atau menu. Navigatin
merupakan bagian penting dari situs yang memudahkan pengunjung untuk mengakses
ke halaman lain di suatu situs.
Ø
Content
Content atau konten yang artinya isi adalah segala hal
isi penting web, karna di content tempat
informasi yang diberikan dari suatu situs.
Ø
Footer
Footer merupakan bagian paling bawah yang berisi
informasi singkat dari web, seperti (copyright) dan macam-macam link.
Ø
White
Space
White Space adalah bagian kosong yang membatasi antar bagian
komponen web. White Space berfungsi sebagai ruang yang dapat diisi banner,
iklan atau info-info penting.
<!DOCTYPE html >
<head>
<title>Left Colour</title>
</head>
<body>
<form id="form1" name="form1"
method="post" action="">
<table
width="800" height="447" border="1"
align="center" cellspacing="1">
<tr>
<th
width="160" rowspan="3" valign="top"
bgcolor="#993366"><p>Home</p>
<p>Profile</p>
<p>About
Us</p>
<p>Blog</p>
<p>Contact
Us</p></th>
<th
width="627" height="23" align="center"
bgcolor="#FFFF99"><strong><font
color="#CCCCCC" size="+4">Electronic
Shop</font></strong></th>
</tr>
<tr>
<td
height="176" align="center" valign="top"
bgcolor="#FFFF99"><p> </p>
<p>Selamat
datang di web kami, penjualan produk online ini adalah yang pertama di kota
kami.
kualitas dan harga dapat dipercaya langsung
saja pesan dan menjadi langganan kami.
|
</p></td>
</tr>
<tr>
<td
height="30" align="center" bgcolor="#FFFF99">
<font
size="+2">profilkami.com</font></td>
</tr>
</table>
</form>
</body>
</html>
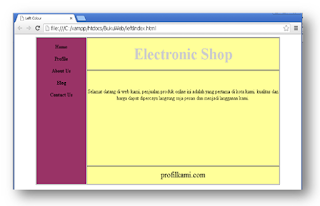
Copy-paste script
tsb, sebagai contoh susunan web. Contoh susunan web diatas bernam left index . Contoh hasil seperti
digambar di bawah.
Hanya ini yang
biasanya komponen penting penting dari halaman web, mungkin di web sekarang
banyak komponen tambahan untuk memudahkan pengunjung dalam menggunakan web
tersebut.


Tidak ada komentar:
Posting Komentar